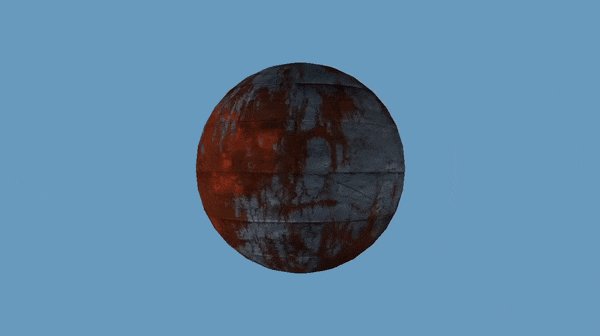
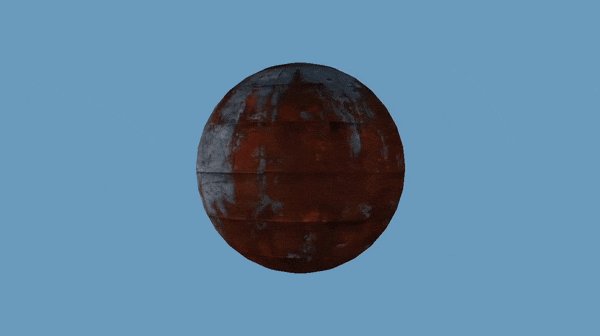
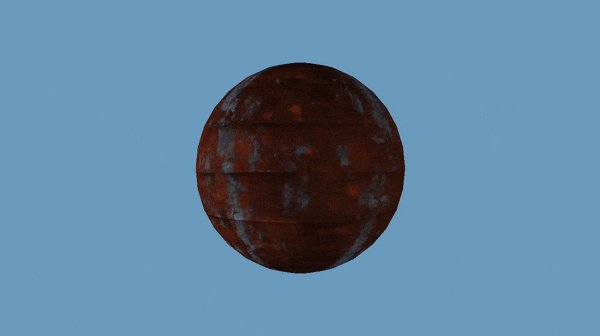
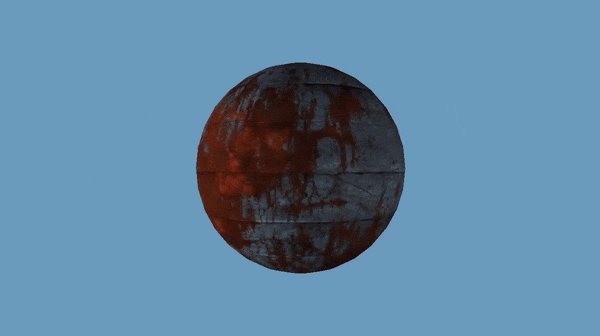
URP Basic Shader Demo
This web build works on all browsers except Safari for now.
This project visually walks you through a shader that handles PBR materials and multiple light sources. My code writeup can be read in these two blog posts:
Part 1: Using Unity to Practice HLSL
Part 2: Writing a Basic Shader in Unity
These posts document the process of writing a shader that handles a single light source. If you want to take multiple light sources into account, follow these steps:
1. Find the number of additional lights in the scene using the GetAdditionalLightsCount() function from RealtimeLights.hlsl.
2. Create a for loop in your shader code that accesses a different light in each iteration using GetAdditionalLight(index,input.positionWS).
3. In each for loop iteration, calculate the diffuse, specular, and shadow terms for the retrieved light and add them to the existing diffuse, specular, and shadow terms. Do all this before calculating the final return value of the fragment shader.
Notes:
*The shadow term for additional lights is found using AdditionalLightRealtimeShadow(index, input.positionWS, lightDir).
*You will need to add the following variants:
#pragma multi_compile _ _ADDITIONAL_LIGHTS_VERTEX _ADDITIONAL_LIGHTS #pragma multi_compile _ _ADDITIONAL_LIGHT_SHADOWS
If you want the full project, check out the sample scene in this repository.
| Status | In development |
| Category | Other |
| Platforms | HTML5 |
| Author | Ashley Cho |
| Made with | Unity |

Leave a comment
Log in with itch.io to leave a comment.